Gamified Scenario eLearning Example in Articulate Storyline
Sometimes You Just Have to Go There
When your program calls for showing realistic scenes of wounded and injured people, searching for images can be both frustrating and, well, a little gruesome. Friend of eLearningArt and Articulate MVP (Most Valued Professional) Richard Watson recently shared a project that successfully employs a great avoid-the-queasy-stomach solution, while simultaneously showing a difficult to depict set of scenes and situations.

Richard Watson. Articulate MVP, Challenged!
In his Articulate Rise 360 project named “Mass Casualty Incident Scenarios Using START,” Richard wanted to recreate the highly time-sensitive activity of injury triage at an emergency scene. Richard chose to create these scenes in Storyline, then embed them in Rise, and, of course, Richard’s an ace at creating a strong Storyline experience. So his biggest challenge was to find the graphics he needed to accurately illustrate each example while also maintaining visual cohesion across the program.


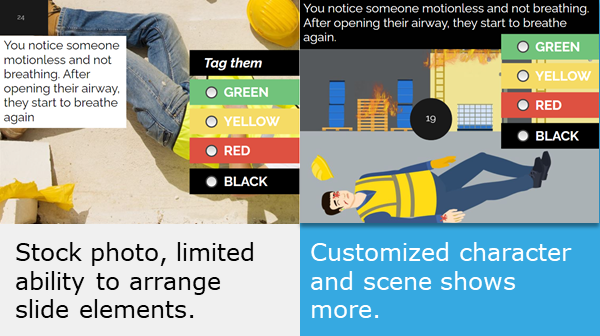
Photos, nope. Editable SVGs, yessir!
Richard tried out stock photo sites and other sources, and after viewing many not-quite-right images, decided to use some images from another authoring tool library. Still, they didn’t feel quite right for depicting a mass casualty scenario, so he turned to eLearningArt’s Designer Realistic characters and backgrounds, downloading them in the fully-editable SVG filetype. Then, right in PowerPoint, he altered each character to show the exact injury needed.
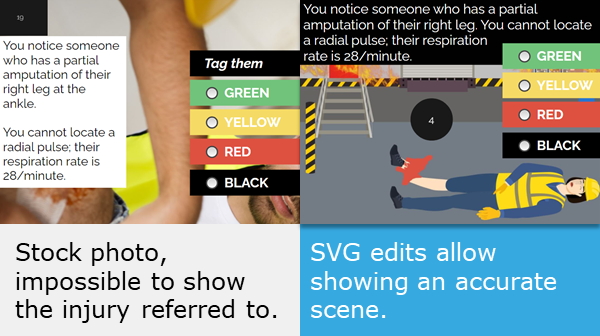
Getting the exact injury onto the screen
Using the fully-editable SVG goodness built into eLearningArt Designer characters, Richard was able to show some injuries that would have been very difficult (not to mention a little alarming) to find in stock libraries. For example, one scene shows a construction worker with a partially amputated leg. (Anyone want to go search Google Images for that? Didn’t think so!) Richard summed up the power of our editable characters when he told us, “Your SVG characters allow me to construct the scene much better to reflect the actual situation.”


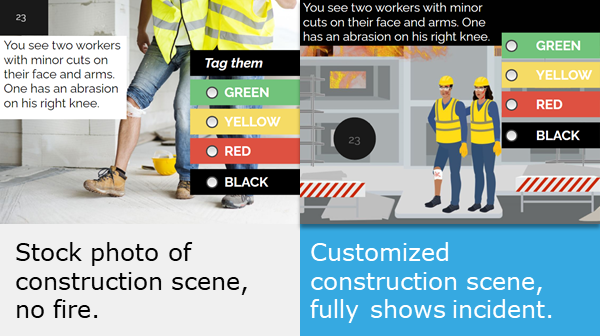
Setting the scene, creatively
When he says “scene” there, he really means it, too. To build each decision making scenario, he chose eLearningArt Designer Realistic backgrounds appropriate for his story. Downloading these in SVG, he worked inventively to create the exact background scenes he needed. For example, to illustrate the scene of a gas line explosion he adds fire to a construction site background, then continues to use this effect in subsequent scenes.
And one last thing! Richard is a Storyline expert, so you may be wondering why he chose Rise 360 to complete his program. Here’s what he told us when we asked about it: “I wanted to build a course quickly that could work seamlessly across multiple devices. At the same time, I wanted to design a custom interaction that would draw the learner into the scene. Rise’s ability to support Storyline blocks made it super easy to get the final product I wanted.” We hope you enjoyed seeing this example of eLearningArt illustrated characters built by an affirmed Articulate hero.
Curious to see more of Richard’s projects, visit his portfolio website at Bridgehill Learning Solutions.
Graphics featured include: eLearningArt Designer Realistic illustrated characters in SVG, Rei, Ivy, Teo, and Luz (sorry about those injuries, guys!), Designer Backgrounds in SVG (construction site, 78096 and loading dock, 78107), and various transparent fire textures (for example, 3389 and 3395).
