When I develop eLearning courses, there are many common elements that I use over and over. By identifying patterns, I can create a reusable framework that reduces development time on future courses.
Tom Kuhlmann had an interesting analogy of an eLearning course being like a sandwich with the top and bottom slices of bread being the welcome and exit screens, respectively, and then a lot of course content in-between. You can then pick and choose the layers of content that you need for a particular course.
Below, I’ve outlined the 14 types of content that I use frequently in my eLearning courses. I’ve ordered these in the frequency I use them. But everyone makes a sandwich a little differently. 🙂
I’ve also linked out to free resources where I have them (and I plan to create more!).
Intro
You only get one chance to make a first impression. That’s why it’s important to have a good looking intro screen for your eLearning courses.
I have this type of template in the #1 spot because every course I develop has an intro screen. And the intro screen is probably the single slide I spend the most time designing.
In a previous post, I had outlined 6 patterns of eLearning intro screens that can easily be replicated. Plus, I gave away a few free intro screens.
Scenario
This is one of the most powerful types of eLearning because it involves choices by the learner and custom feedback based on choice.
Think about what you want the learner to DO with the information. Depending on your industry, there are probably patterns in the types of scenarios you’ll build. Consider building out the interactions ahead of time so you can reuse them.
Here’s an article that outlines a simple approach to creating scenario templates and includes a few free templates.
Layout
Every screen has a layout and there’s no reason you can’t think ahead. Text layouts, text and images, placeholders for video or interactions, etc.
Take some time to think through your common layouts, create some templates, then draw from the pool you’ve created for a given course.
While some people will use a layout template for their entire course, I usually draw just the layouts I need for my course and integrate it with the other course elements.
Conversation
Conversations are used in many types of eLearning, such as in scenarios and stories. You can easily build conversation templates where you can quickly swap out characters and backgrounds to create an entirely new conversation.
Story
Stories are a powerful learning tool that you can easily incorporate into your courses. You can follow one of the standard story plots, dive right into it, or just create a “use case” story and link out to an article or more information.
For most of my courses, I try to use stories to add context and connect the learner to the outcomes of the trainings. Stories work really well for this.
Gate
In addition to his “sandwich” analogy, Tom also coined the term “gate screen,” which is a screen that pops up to either give instructions or feedback.
It’s a “gate” because it blocks access to the next slide until the user takes an action.
I mostly combine gate screens with other course elements (stories, scenarios, etc) to add interaction. I use them frequently and it makes sense to create templates that you can use across many courses.
Communication
When you build a scenario or story-based course, you’ll often need to pull in elements of communication, such as a character or learner checking an email, phone call, or instant message.
Create some simple communication templates and use them across multiple courses. A device is a device, so you can get a lot of mileage out of these.
Resource
Most courses include a resource slide either at the end of the course or as a link in the main navigation. The resource pages points to outside resources such as articles, additional courses, job aids, etc.
The resource screen can be more than just hyperlinked text. Come up with a format that you like and fits your general course design. Then tweak the details depending on the course topic or design.
Interaction
There are a lot of types of interactions, from tab interactions, to drag and drops. The right interaction will depend on what you’re trying to achieve, but the structure is very similar and can be repeated across courses.
Avatar
Avatars are useful in eLearning courses as guides that introduce you to a course and experts that give you tips throughout.
I typically use avatars in 3 ways:
- to introduce a course
- during quiz feedback, and
- to provide useful tips throughout the course
Display Board
Sometimes you’re just looking for an interesting way to display information.
Create sets of display boards and consider using the 3 zoom method I outlined in a previous article to add an element of storytelling.
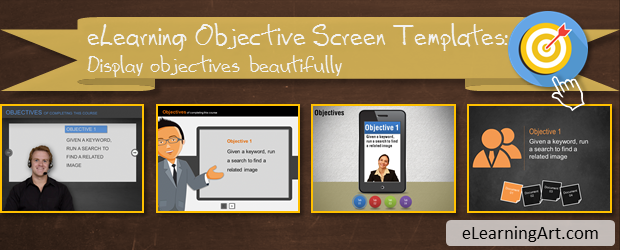
Objective
You don’t always have to display objectives in your eLearning courses. But, if you do, it doesn’t have to be a bulleted list.
Come up with a style that you like. Then just make modifications for new courses that you create.
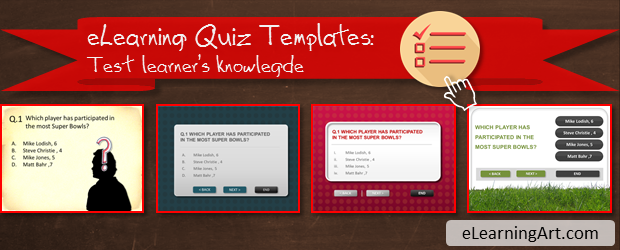
Quiz
Quizzing is probably one of the common eLearning course elements. And there are different approaches to quizzing.
Come up with a standard format and create templates that you can use in multiple course.
I don’t personally use quizzes frequently because I’m not reporting anything to an LMS (I consider myself lucky!). .
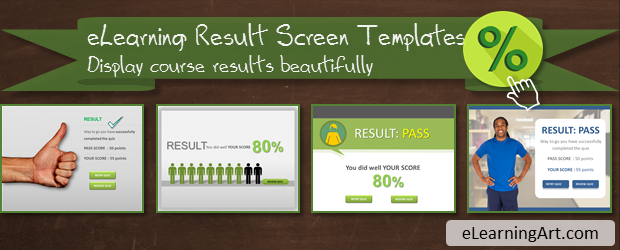
Results
On course or quiz completion, you may want to show the results of the course, such as pass/fail or a score.
Some of the authoring tools have built-in results pages, but you can get creative with your designs.
As with quiz templates, I don’t use these as frequently because I’m not quizzing (or reporting to an LMS) very often.
What’s in your eLearning course sandwich?
Please share your thoughts in the comments below. What course elements do you frequently use?